Apple đưa ra giải pháp cho các nhà thiết kế web dành cho iPhone X

by NETSA
Sau buổi giới thiệu ra mắt sản phẩm iPhone X, iPhone 8 & iPhone 8 Plus của Apple, so với các dòng iphone tiền nhiệm, thì iPhone X được cải tiến một cách đáng kể, với màn hình tràn không viền cùng với những chức năng cực kỳ thông minh. Tuy nhiên với thiết kế có một rãnh ở cạnh trên của máy, nơi đặt cụm cảm biến Face ID và camera trước. Cái rãnh này không chỉ khiến cho thiết kế của iPhone X trông không được thực sự hoàn hảo, mà nó còn khiến các nhà phát triển ứng dụng và thiết kế web phải đau đầu.
Rãnh gây khó chịu cho người dùng khi sử dụng iPhone X
Khi quay ngang điện thoại, trang web & ứng dụng sẽ bị mất đi 1 phần kích thước do cái rãnh này gây ra. Ngay lập tức Apple đã hiến kế cho một số nhà thiết kế web thích nghi với cái rãnh trên iPhone X, bằng cách tùy biến giao diện để tự động lùi vào trong. Hay thậm chí có nhà phát triển đã biến cái rãnh này thành một phần giao diện, có thể kéo ra để xuất hiện các tùy chọn.
Và Apple cũng đã cho xuất bản video hướng dẫn cho các nhà lập trình web, để có thể thích nghi với màn hình của chiếc iPhone X. Với công cụ Webkit của Apple được bổ sung các đoạn code và kỹ thuật, để giúp giao diện mới của các trang web sẽ không bị ảnh hưởng bởi cái rãnh trên iPhone X.
Apple giới thiệu phần mềm hỗ trợ cho các nhà thiết kế web điều chỉnh giao diện
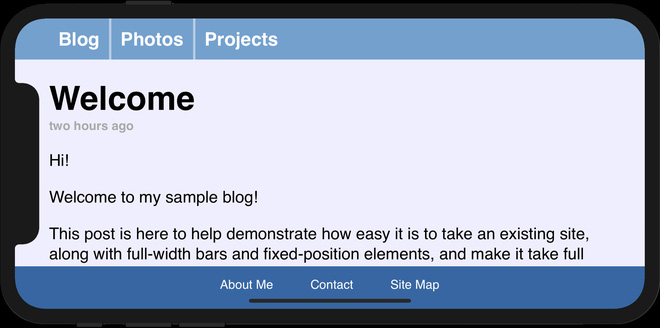
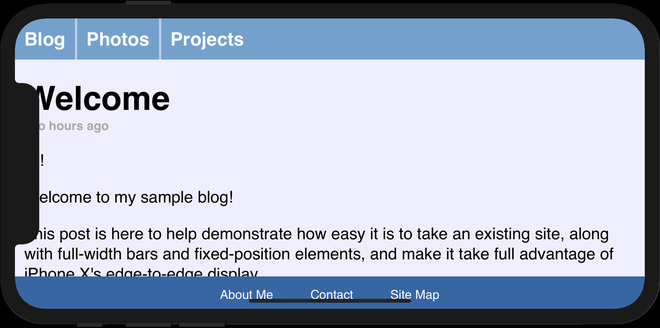
Các nhà thiết kế web có thể thoải mái hiển thị nội dung chính trong khu vực an toàn này. Nhưng bên cạnh đó, nếu muốn họ vẫn có thể tận dụng các khoảng trống còn lại trên màn hình iPhone X. Chúng ta có thể thấy rõ trong ví dụ dưới đây.
Một trang web không triển khai giao diện mobile trên iPhone X
Trang web đã được tùy chỉnh giao diện bởi các lập trình viên
Một cách triển khai giao diện khác của lập trình web trên iPhone X
Như vậy để hoàn thiện hơn về website, chức năng responsive dành cho thiết bị di động cần tốn thêm 1 ít thời gian để cải tiến, thích nghi với iPhone X, tránh gây ảnh hưởng đến trải nghiệm của người dùng khi sử dụng iPhone X. Nếu website bạn chưa có responsite di động cho iPhone X, thì ngay bây giờ bạn có thể liên hệ với chúng tôi để được hỗ trợ nhé!
Chúc các bạn thành công!!!
Recommended Posts

Hướng dẫn cách viết bài thu hút người đọc trên website
16 Tháng Mười Hai, 2017

Những điều không nên làm khi thiết kế web
3 Tháng Chín, 2017

5 cách tăng traffic cho website hiệu quả 2017
3 Tháng Chín, 2017